如何理解盒模型及其content、padding、border、margin?
分享人:韩筠宜
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
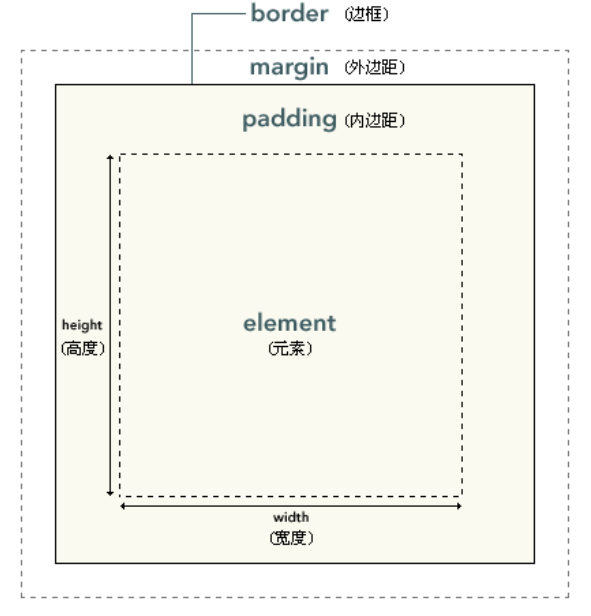
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。 CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。 盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
Margin:围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”
Padding:元素的内边距(填充),在边框和内容区之间。控制该区域最简单的属性是 padding 属性.
Border(边框) : 围绕在内边距和内容外的边框。
Content(内容) : 盒子的内容,显示文本和图像。
TIPS:“房间”

2.知识剖析
Margin的使用方法
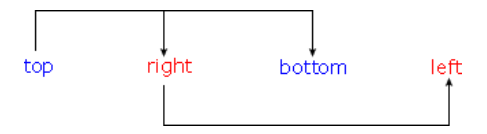
p {margin: 0.5em 1em 0.5em 1em;}
上、右、下、左
p {margin: 0.5em 1em;}
上、下、左、右
h1 {margin: 0.25em 1em 0.5em;}
等价于 0.25em 1em 0.5em 1em

3.常见问题
padding和marin分别什么时候用???
4.解决方案
margin始终是透明的;margin是用来隔开元素与元素的间距;padding是用来隔开元素与内容的间隔。
margin用于布局分开元素使元素与元素互不相干;padding用于元素与内容之间的间隔, 让内容(文字)与(包裹)元素之间有一段“呼吸距离”。
小结
margin:需要在border外侧添加空白时,且空白处不需要背景(色)时。 当上下相连的两个盒子之间的空白,需要相互抵消时。
padding:需要在border内测添加空白时。 空白处需要背景(色)时。 上下相连的两个盒子之间的空白,希望等于两者之和时。。。
5.编码实战
6.扩展思考
使用margin时需要注意哪些问题?
1、div的边距合并,如果不想合并怎么办?
2、子元素的margin导致父元素下陷或移动?
7.参考文献
www.w3school.com
http://www.jianshu.com/p/a111e038a176
8.更多讨论
margin和padding还有哪些不同?
或者在使用过程中遇到哪些神奇的问题?
鸣谢
感谢大家观看
BY : 韩筠宜
